Rapid Prototyping / Proof-of-Concepts / Custom Software
Based in Germany_
Front-End:
HTML5,JS,CSS/Web,Progressive Web Apps
Server:
AWS • Cloudflare • node.js/Express • PostgreSQL • MongoDB • Redis • Firebase
If you don't want to use nginx as a front for your web application (you probably should), a quick way to route all incoming traffic from the standard port 80 to 8080.
This is useful, because if you were to run your server on port 80, you would have to invoke it with elevated privileges (sudo) giving an attacker the same elevated privileges if they'd manage to crash your server and drop into the (elevated) shell you have created.
In other words, never run a (n internet facing) server as root. To install the iptables service on Amazon Linux, run this:
> sudo yum install iptables-service
then edit the iptables configuration:
> sudo nano /etc/sysconfig/iptables
and insert the following to translate all incoming request from port 80 to port 8080:
*filter
:FORWARD ACCEPT [0:0]
:INPUT ACCEPT [0:0]
:OUTPUT ACCEPT [0:0]
-A INPUT -m state --state ESTABLISHED,RELATED -j ACCEPT
-A INPUT -p icmp -j ACCEPT
-A INPUT -i lo -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 22 -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 80 -j ACCEPT
-A INPUT -m state --state NEW -m tcp -p tcp --dport 8080 -j ACCEPT
-A INPUT -j REJECT --reject-with icmp-host-prohibited
-A FORWARD -j REJECT --reject-with icmp-host-prohibited
COMMIT
*nat
-A PREROUTING -p tcp --dport 80 -j REDIRECT --to-ports 8080
COMMIT
and enable at boot, then launch the iptables service:
> service enable iptables
> service start iptables
The Ghidra AUR Package can be installed and updated via an AUR package manager, such as yay:
> yay -S ghidra
or download it directly here:
> sudo apt-get -y update; sudo apt-get -y upgrade; sudo apt-get -y autoremove;pihole -up;
QrSignup aims to greatly reduce friction from the account signup process by creating new, verified user accounts without leaving the original page > no page reloads and no tedious form entry for the user.
The process can be initiated by either clicking on the signup box for signup (when using just one device) or pointing the built-in iOS Camera App / Android QRCode Reader App at the QR Code on another screen (when using 2 devices)
Completing the entire account creation flow takes less than 1 minute:
Webvariable.net makes it easy to copy & re-use data from any website on your website (or program) as an isolated, self-updating piece of content (text / HTML / JSON).
Other possible applications include data-mining workflows, automated web scraping and generally working with always-up-to-date web content.
Given the visual design, created a design prototype showcasing transitions and animations in full fidelity.
Created a Design Language System website featuring a fully implemented set of UI components in high fidelity as stipulated by the Fjord design process. The site works online and offline to serve as an implementation guide for future projects of a large insurance company and includes a site menu filter implemented in Javascript using sandboxed iFrames.


Converted assets from visual design into scalable HTML/CSS components using D3.js and SVG with full functionality and in full visual fidelity:


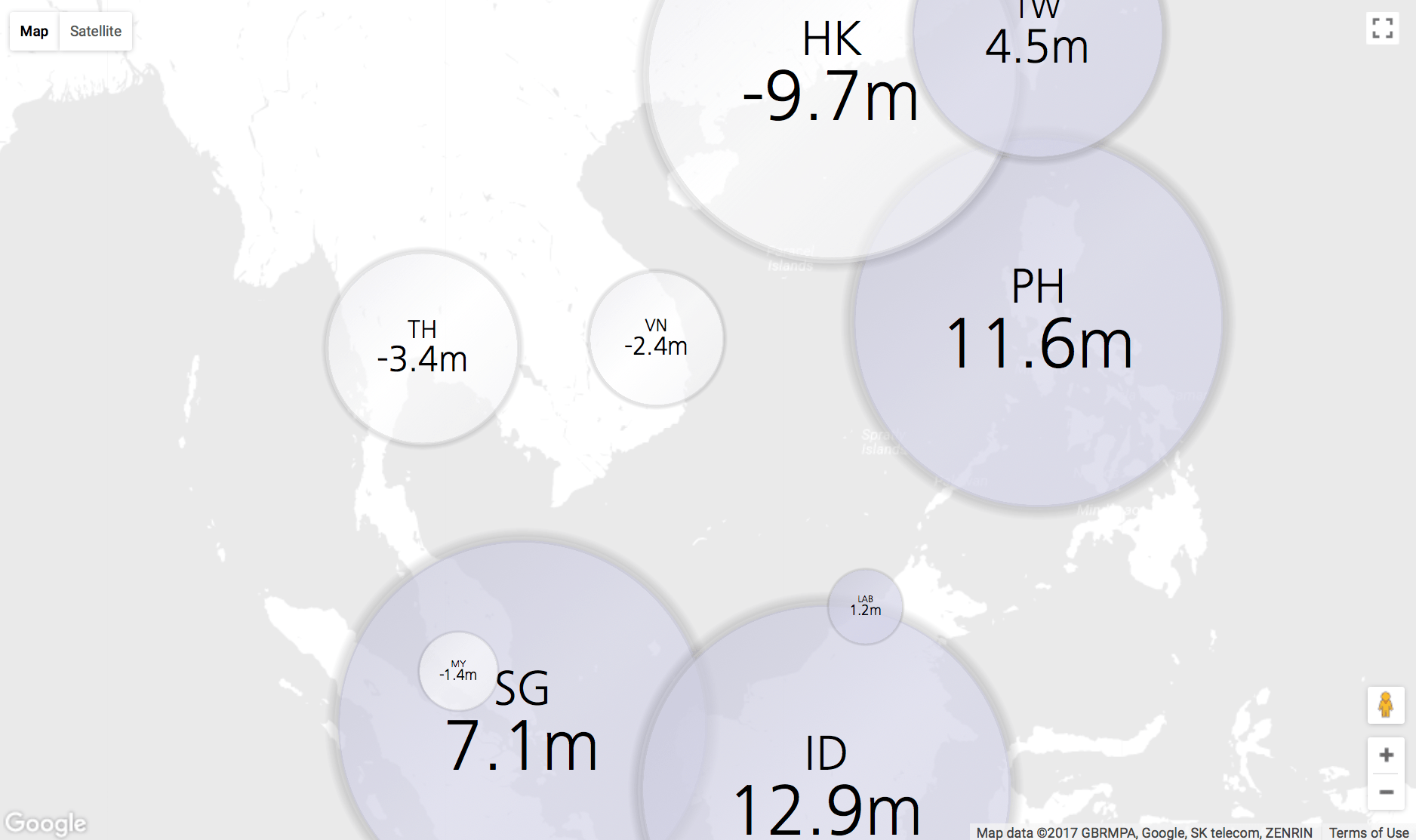
Given the visual design, created fully functional Google Maps V3 implementation of a client's financial asset overview across different countries using D3.js charts in HTML map overlays.



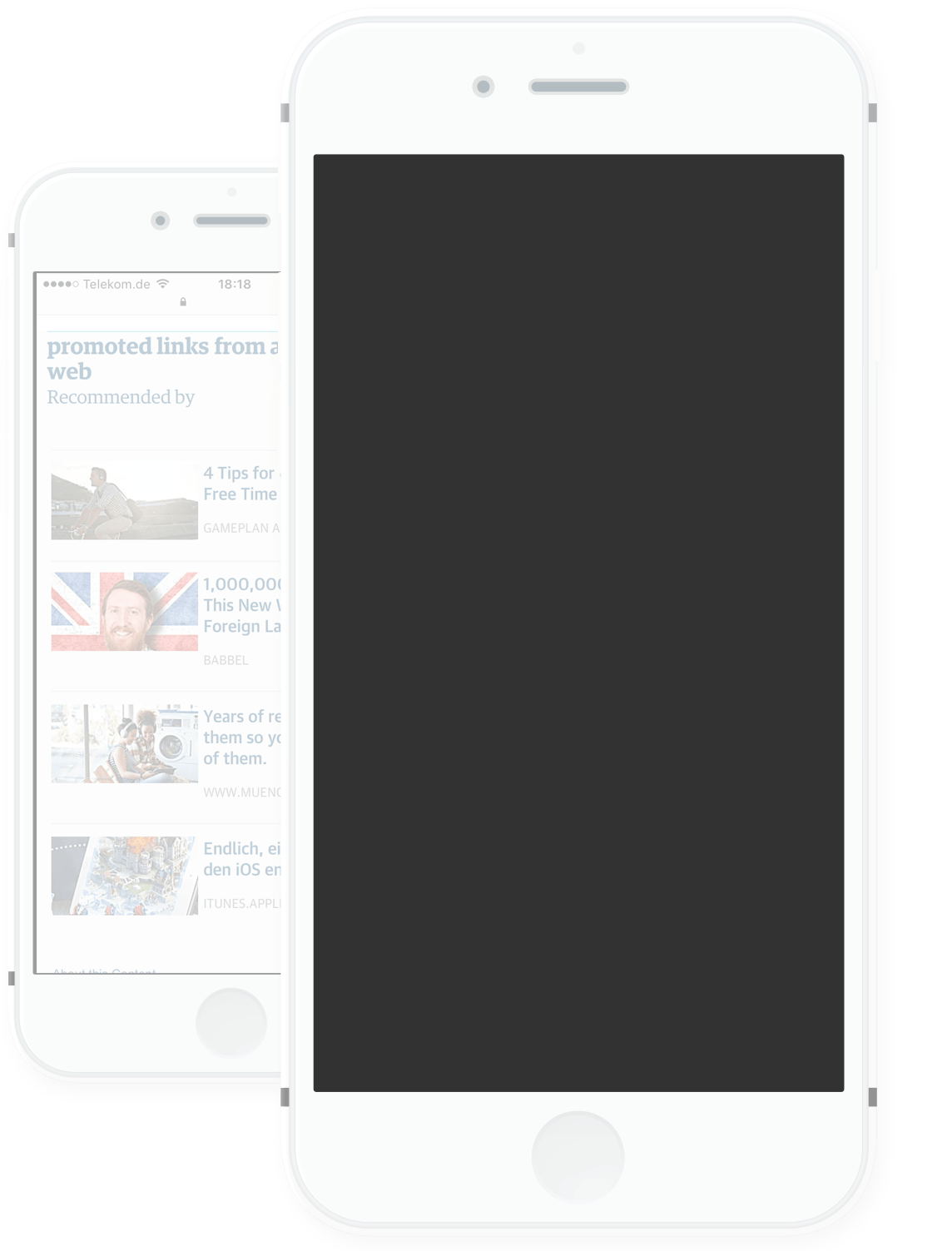
Allover is a location-based media acquisition and distribution system. It contains of a location search engine, a CMS, cloud-based content distribution and clients, such as iOS apps and web widgets, that will present nearby media to the user.
If you are in the middle of Munich, you can read about anything that is around you, from local newspaper articles, blog posts, YouTube video, Instagram pictures, as well as songs where your current location appears in.

Created an interactive welcome display for customers with an RFID-enabled membership card for a large bank. A personalized message based on the store's customer data is displayed on a big screen as they walk in.

The USB RFID reader and cards are obtained from AliExpress and interfaced with virtual serial port library to communicate with the nodejs server which maintains a socket connection to the browser front-end.


Return from China is a web-based, educational, story-driven adventure game to play and learn Chinese. I was responsible for the front-end implementation, animations and flow of the game, as well as incorporating am external Chinese language assessment API, that rates the quality of spoken Chinese.
The idea of the game: The player, a young boy, goes through a series of dialogs in a quest to get back home and you can only advance, if the quality of your Chinese was above a threshold. All the great vector-based artwork and design was done by David Walker and the rock-solid back-end code & server infrastructure was done by Mickey Cheong.
Here are my 4 background tracks for the game:

The Singtel Experience Center was a 18 months running installation featuring 6 seamlessly blended (Vioso Anyblend) projectors and 10 Microsoft Kinect cameras arranged in a half-circle. It also featured a spherical display from Pufferfish that made it possible to rotate a virtual globe and select different locations to travel to.
Later the projector-display would load an ultra-high resolution image that could be explored using zoom and pan gestures within active areas in the room. The installation was able to follow users across Kinects and after zooming in your favourite spot (for example right next to the Eiffel Tower), you were superimposed onto the current image (with background subtraction) to take a screenshot and share it to Facebook.


The Singtel Virtual Realty F1 Racer was an installation in the VIP area of the 2013 Formula 1 Grand Prix of Singapore. It consists of a custom-built gaming PC, running the official Formula 1 2012 game together with a software stack to make the game playable in VR using the Oculus Rift Development Kit (DK1) Virtual Reality Goggles. Together with a racing seat, playing was a new experience in which players race each other and turn their head and see the cars next to them, while overtaking.

Created front-end and co-authored a paper for Tachyon, an ultrafast protein sequence similarity search engine.


Amazon Dash IoT buttons & Raspberry Pi & Twilio = SMS Alarm.
So I had a number of Dash IoT buttons, which are physical buttons that connect to Wifi and buy you (the Amazon customer) a single product in case you run out, for example a box of Kleenex. When I was wondering what to build with them, I thought it should be something that leverages on the fact that they are functional within the entire area of Wifi coverage and don't need to be static.
So eventually I did an alarm button for elderly people in case they fell in the house and couldn't get to a phone. There are a number of solutions for this, but most involve subscribing to a service and using some sort of dumbed-down cell device.

A regular Dash button connects to Wifi, sends the request to Amazon, and disconnects from Wifi again. This way it is very energy efficient. For repurposing the button and do anything with it, you can intercept the ARP request that is part of the initial mapping of the button's hardware MAC address to an IP address on the network Github.
Another component was the emission of a message to a family member's phone. Twilio offers sending SMS via an API.
Augmented Reality Computer Vision Prototype.
I built this prototype using 2 regular webcams, the first Oculus Rift and put the webcams where human eyes would be. The webcams record reality and before the image hits the eye, computer vision algorithms, such as Fraunhofer SHORE, are applied.
World Thermometer.
This is an HTML5 web app that gets current temperatures every 30 minutes from an API and updates the view. Colors and text positioning are generated according to temperature at that location. It was a permanent installation in an office I worked in.
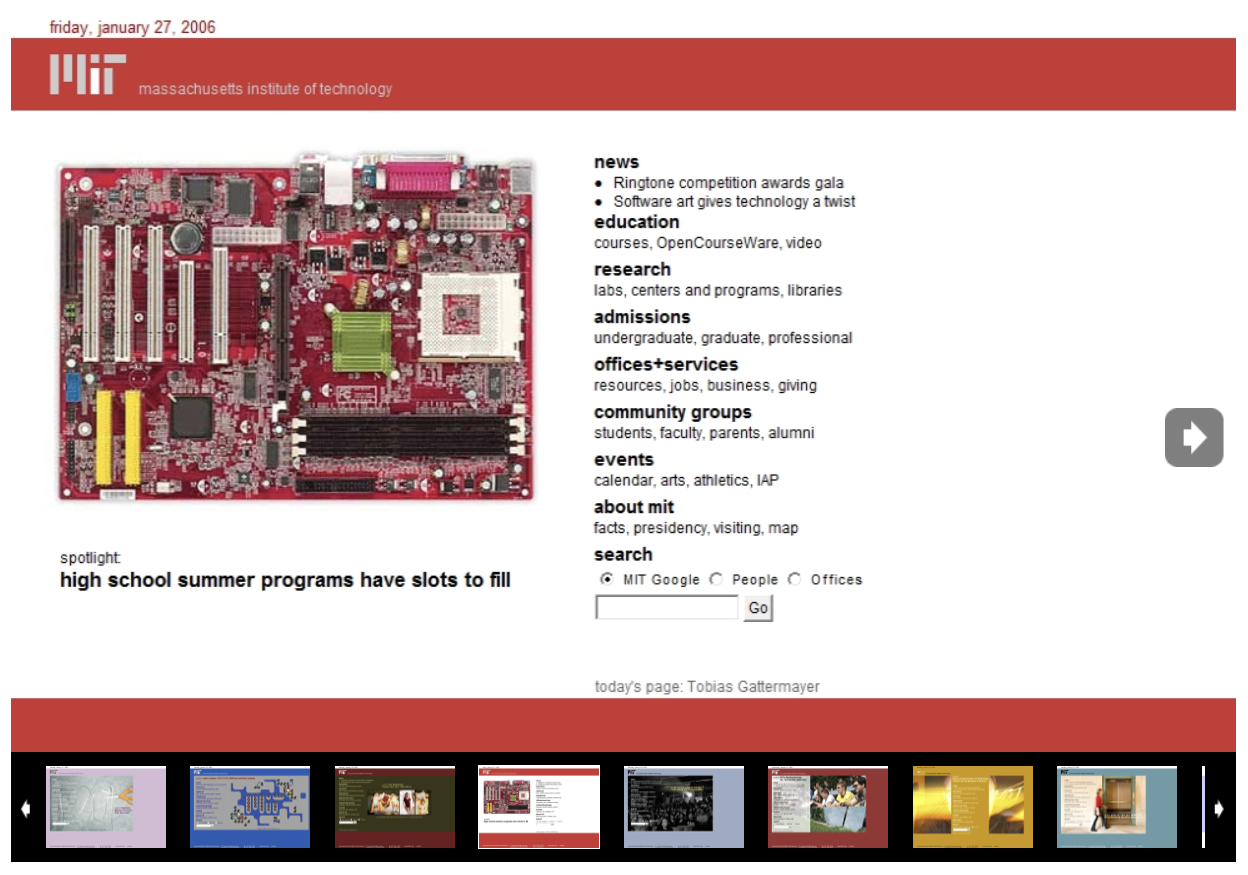
MIT homepage concept and design.
web.mit.edu lets you design and concept their homepage for a few weeks at a time and I got mine published several times after 2016.